スタイルシート の生成
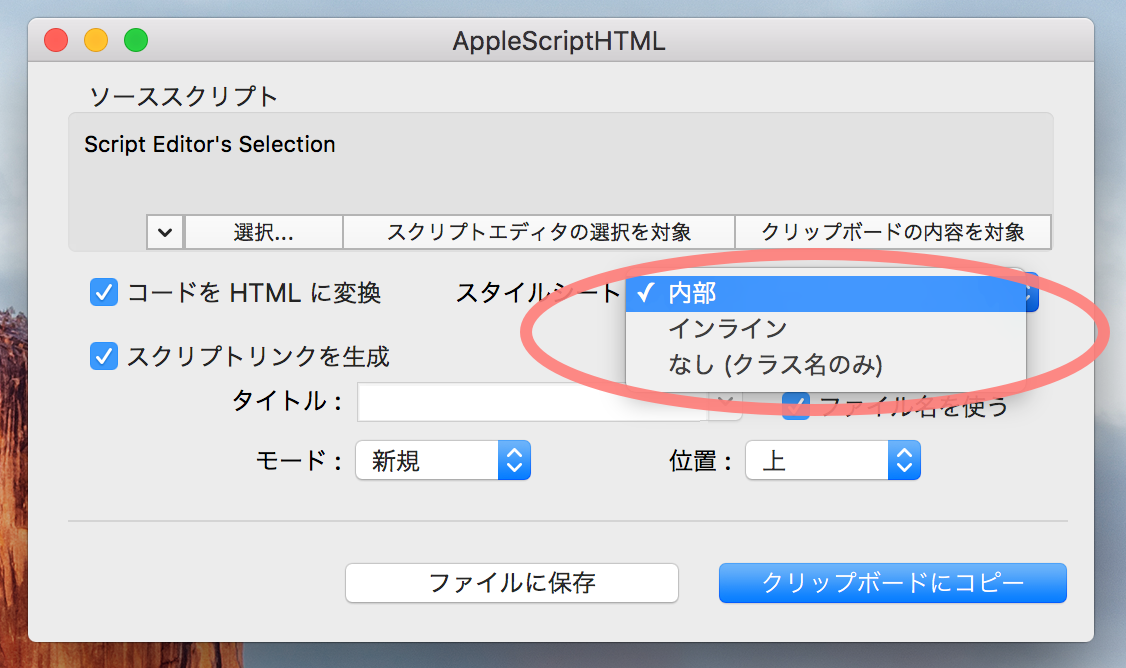
生成される HTML でのAppleScrpt コードの書式の指定は、Cascading Style Sheet (CSS) が用いられます。「スタイルシート」ポップアップメニューで「内部」もしくは「インライン」を選択すると、CSS を含んだ HTML を生成します。

「内部」モードは出力された HTML の head 要素内にスタイルシートを付け加えます。AppleScript コードの各タグには環境設定で設定された CSS クラス名が付与されます。
「インライン」モードはAppleScript コードの各タグに CSS がインライン展開されます。各タグが非常に煩雑になりますが、head 要素内でのスタイルシートの設定が不要になります。ブログサービスなので外部スタイルシートの設定が行えない場合に使用してください。
「なし(クラス名のみ)」は、すでにスタイルシートが設定されている HTML 内に貼付けることを想定して、CSS の生成を行いません。AppleScript コードの各タグには環境設定で設定された CSS クラス名が付与されます。
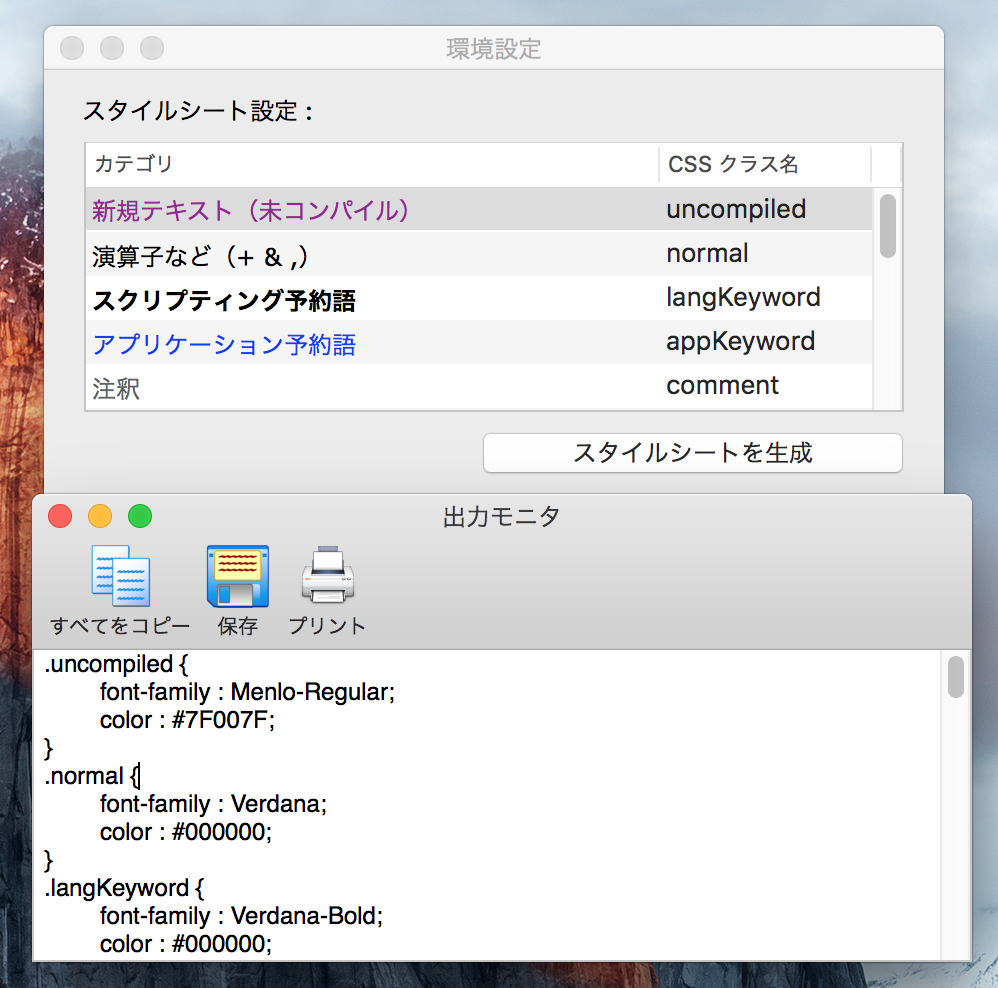
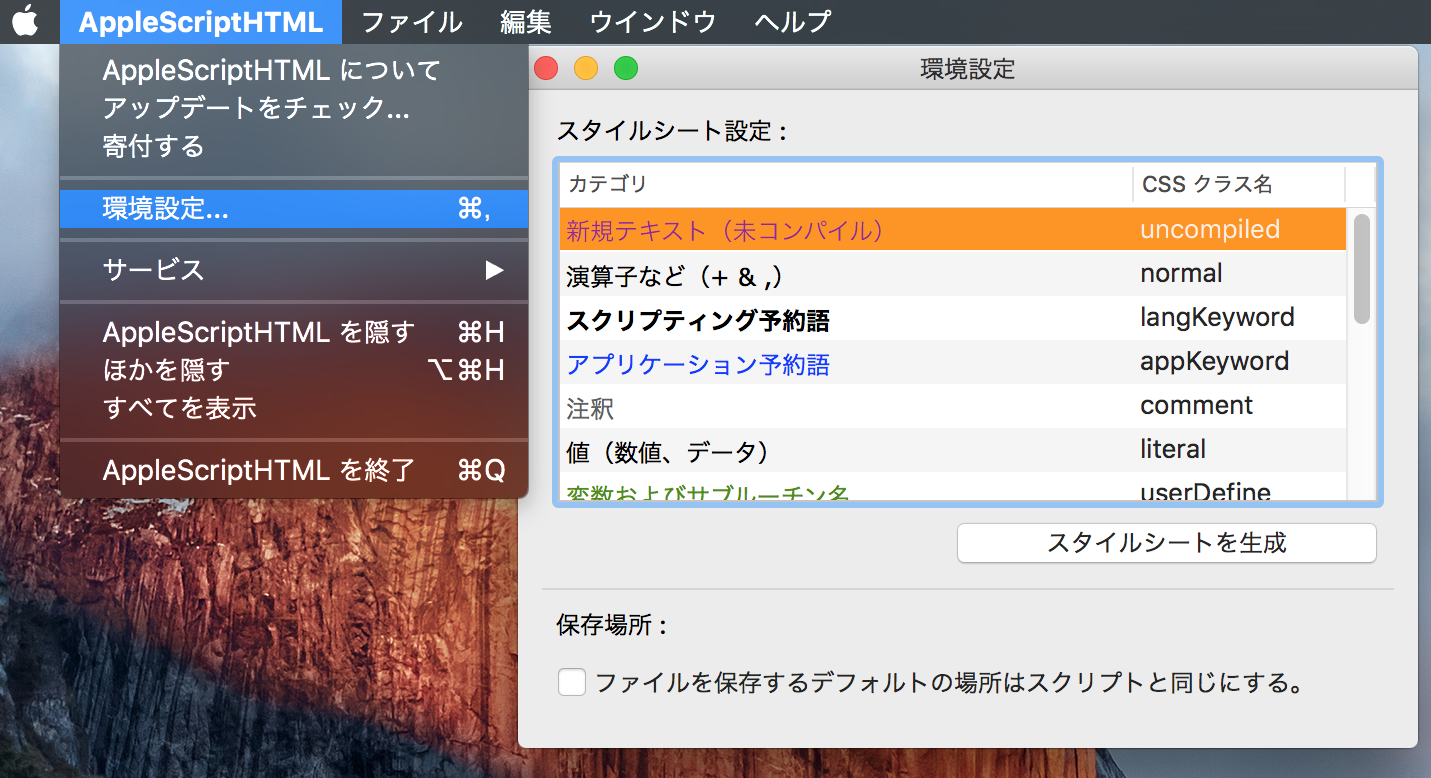
AppleScript のシンタックスカラーリングの各カテゴリに対応する CSS クラス名は「環境設定」でカスタマイズすることができます。

「環境設定」ウインドウの 「CSS を生成」ボタンにより、CSS が「出力モニタ」ウインドウに表示されます。この内容をコピーするなり、ファイルに保存するなりしてください。