
FrontierのOutline objectをHTML Tableに変換するRendererです。普通のOutline Rendererは、どんなRenderingを行うかは内部のScriptのアルゴリズムで決まってしまいますが、このRendererは、柔軟にどんな形式のTableにも、Renderingする事が出来ます。また、複雑なTableへの変換を行うRendererを作るのは至難の業でしょう。しかし、Rendererはどんな複雑なTableへもRenderingする事が出来ます。
自分は、Frontier 5.0.2b20を使っていますが、Outline Rendererの仕組みは余りweb authoring機能全体に依存する物ではないので、きっと他のversionでも動くでしょう。
file "renderers.hyperTableRenderer"をDouble Clickすると、user.html.renderesにinstallされます。
まずはrenderingするoutlineを用意します。

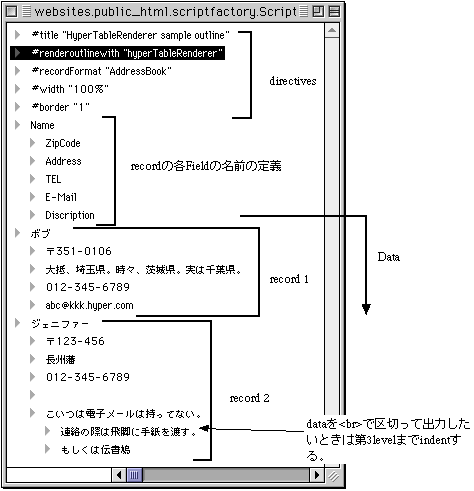
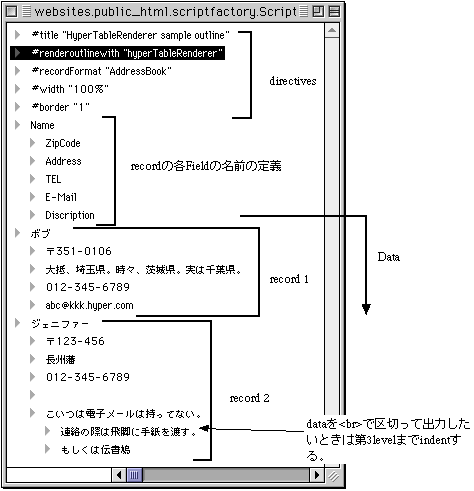
この図のように、まずOutlineの先頭で必要なdirectiveを宣言します。これは、他のrendererを使うときでも一緒ですね。この例では、まずpageのtitleとrendererとしてhyperTableRendererを使う事が宣言されています。次にこのHyperTableRenderer特有のdirectiveである#recordFormatが宣言されています。このdirectiveでどんなtableにrenderingするかを指定するのですが、これについては後述します。
dataのrecordの区切りはindentで表わします。recordの始まりだけが第一levelに在ってそれに属するfieldは一つだけlevelを下げて書いて行きます。まず最初のrecordでは各fieldに名前をつけます。そして次のrecordから、実際のdataを書いて行きます。
すべてのfieldに該当するdataが無いという状況も存在するでしょう。そんな時は、空行を作っておいて下さい。但し一番最後のfieldだけは省略する事が出来ます。dataが長すぎてHTMLに書き出すときは改行したという場合が考えられます。改行したいところで、更にlevelを下げると、つまり第3levelに書かれているdataはrenderingの際に<br> tagで第2levelのdataにつなげて書き出されます。
このrendererの特徴である、書き出されるtableの形式の指定の仕方を説明します。
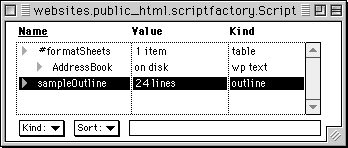
まず、#formatSheetsというtableを用意して下さい。renderingしたいoutline objectのあるtableか、より上位のtableに用意して下さい。#prefの中にあっても構いません。

そしてこの中にwp text objectを作って下さい。このwp text objectに各recordのfieldがどんなtableに埋め込まれるのかを書きます。このwp textの名前を#recordFormat direcitiveで指定する事により、どんなformatのtableにrenderingするかを指定する事が出来ます。とうぜん、#formatSheetsの中に複数のwp textを置くことが出来るので、同じ階層にある他のpageを、まったく別のtableにrenderingする事が出来ます。
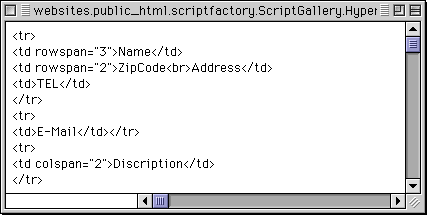
HTMLでのtableは、<TABLE>と</TABLE>の中に<TR>と<TR>でtableの各fieldを定義しますが、outlineでの1 recordに相当するHTMLをここに書いて下さい。この中のoutlineにおけるfieldの名前がoutline中のdataに置き換えられます。

| Tetsuro Kurita scriptfactory@mac.com |
| This page was last built on 1999.8.31; 6:56:28 PM with Frontier 5. At the moment I am using Macintosh to work on this website. Thanks for checking it out! |