
Frontier 5.0.2b20のweb authoring機能に標準で実装されているCascading StyleSheetとJavaScriptを扱う機能について、僕は以下のような不満があります。
というわけで、StyleSheetとJavaScriptを扱うMacro及び、それに対応したPage Header Macroを自分で作り、frameworkを拡張しました。
自分は、Frontier 5.0.2b20を使っています。Frontier 5.0.1なら、きっと、多分、Maybe、perhaps、動いたら良いなとは思いますが、さてどうでしょうか。。。Ftontier 4.2.3ではきっと動かないでしょう。
このPackgeには、以下の3つのfileが含まれています。
これらのfileをdouble clickすると、それぞれのscriptがwevsites.[#tools]にinstallされます。
標準に付属しているPage Header MacroであるpageHeaderの代わりにHyperHeaderを使用する事により、以下で説明する拡張されたframeworkを使う事ができます。このHyperHeaderの中で、addStyleSheetとaddJavaScriptを呼んでいるので、templateに大きな変更を加える必要はありません。
まず、HyperHeaderの呼び出し形式は以下の通りです。
HyperHeader(title:string,sheetName:string,embeded:boolen)
幾つかの引き数を取る事ができますが、いずれも省略可能です。
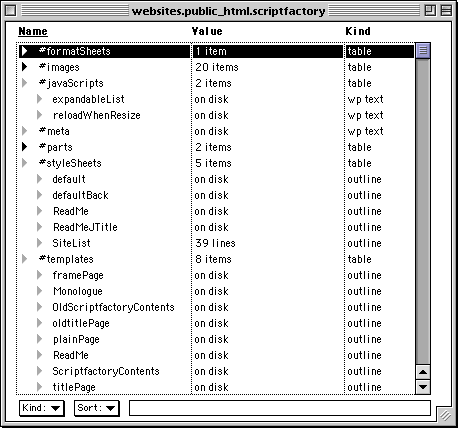
上のHyperHeaderの使い方では、標準の方法と変わらないのですが、ここでtemplateとは独立にStyleSheetを割り当てるという目的のために、#styleSheetというdirectiveを新たに導入します。このdirectiveで、#styleSheets tableにあるStyleSheetを指定します。このdirectiveが指定されない時以外は、標準のStyleSheet Macroと全く同じようにふるまいます。つまり、HyperHeaderでSheetNameを指定する事によりtemplateに対してdefaultのStyleSheetを設定する事ができ、templateやあなたのPage Header Macroの中でaddStyleSheetを呼んでStyleSheetを指定する事ができます。
しかし、すべてにおいて、#styleSheet directiveで指定されたStyleSheetが優先されます。
また、#embededStyleSheet directiveを使う事により、templateとは独立にStyleSheetをlink tagで外部fileから取り込むようにするか、それともHeader部分に含ませてしまうか指定できます。
このように、addStyleSheet Macroと#styleSheet、#embededStyleSheetというdirectiveを使う事により、templateにdefaultのStyleSheetの設定を持たせつつ、必要に応じてtemplateを変える事なくStyleSheetを切り替える事ができます。
addStyleSheet Macroの呼び出し形式は以下の通りです。
addStyleSheet (sheetName:string,embeded:boolen)
幾つかの引き数を取る事ができますが、いずれも省略可能です。
標準の方法では、#javaScriptというtextでJavaScriptを指定します。この方法ですと、一つの階層に一つのJavaScriptしか指定できませんし、またpageにJavaScriptを含めるかどうかはPage Hader Macroで指定する、すなわちtemplate出すべてが決まってしまうという不自由さです。そもそも一つのJavaScriptをいろんなpageに使うという事はあり得るのでしょうか。。。自分の少ない経験ではないように思えてしまいます。そこで、完全にpageごとにJavaScriptの指定を行う事にしました。また、一つの階層に複数のJavaScriptをおけるように(一つのpageに複数のJavaScriptを含む事はよくあると思っています)、#javaScriptsというtableを導入して、#javaScriptというdirectiveを使って#javaScripts table内にあるJavaScriptを指定するようにします。
上のような方法でJavaScriptの取込みを実現しているMacroが、addJavaScriptです。このMacroは#javaScriptsの中のJavaScriptの名前を引き数に取る事ができます。addJavaScriptを使えば、templateにdefaultのJavaScriptを持たつつ、必要に応じて#javaScript directiveを使ってpage単位に使うJavaScriptを切り替えられます。また、pageの任意の位置にJavaScriptを含める事さえ可能です。
Sampleとして、僕のObjectDatabaseの例を。


| Tetsuro Kurita scriptfactory@mac.com |
| This page was last built on 1999.8.31; 6:54:15 PM with Frontier 5. At the moment I am using Macintosh to work on this website. Thanks for checking it out! |