最近、ヘルプビューアのウインドウが小さくても見やすいヘルプのレイアウトに苦心している。なかなか、どうしたものかと悩ませてくれたのは、大きめの画像をどうするか、ということ。
アプリケーションのウインドウのスクリーンショットの画像等は、ヘルプビューアのデフォルトのウインドウサイズより、どうしても大きくなってしまう。小さくしてしまうのもいいけど、細かい部分は見にくくなる。そこで、次のようになことをする javascript を作った。
- ウインドウをはみ出るようなサイズの画像であったら、収まるように縮小する。
- 縮小画像をクリックすると、LightBox のように背景を暗くして、オリジナルサイズの画像を表示。
- 画像のどこかをクリックすれば元に戻る。
- 縮小画像の上にマウスをのせると、拡大できることがわかるようなアイコンを表示。
オリジナルサイズの画像は、結局ウインドウからはみ出ることになるのだけど、その辺は妥協することにする。
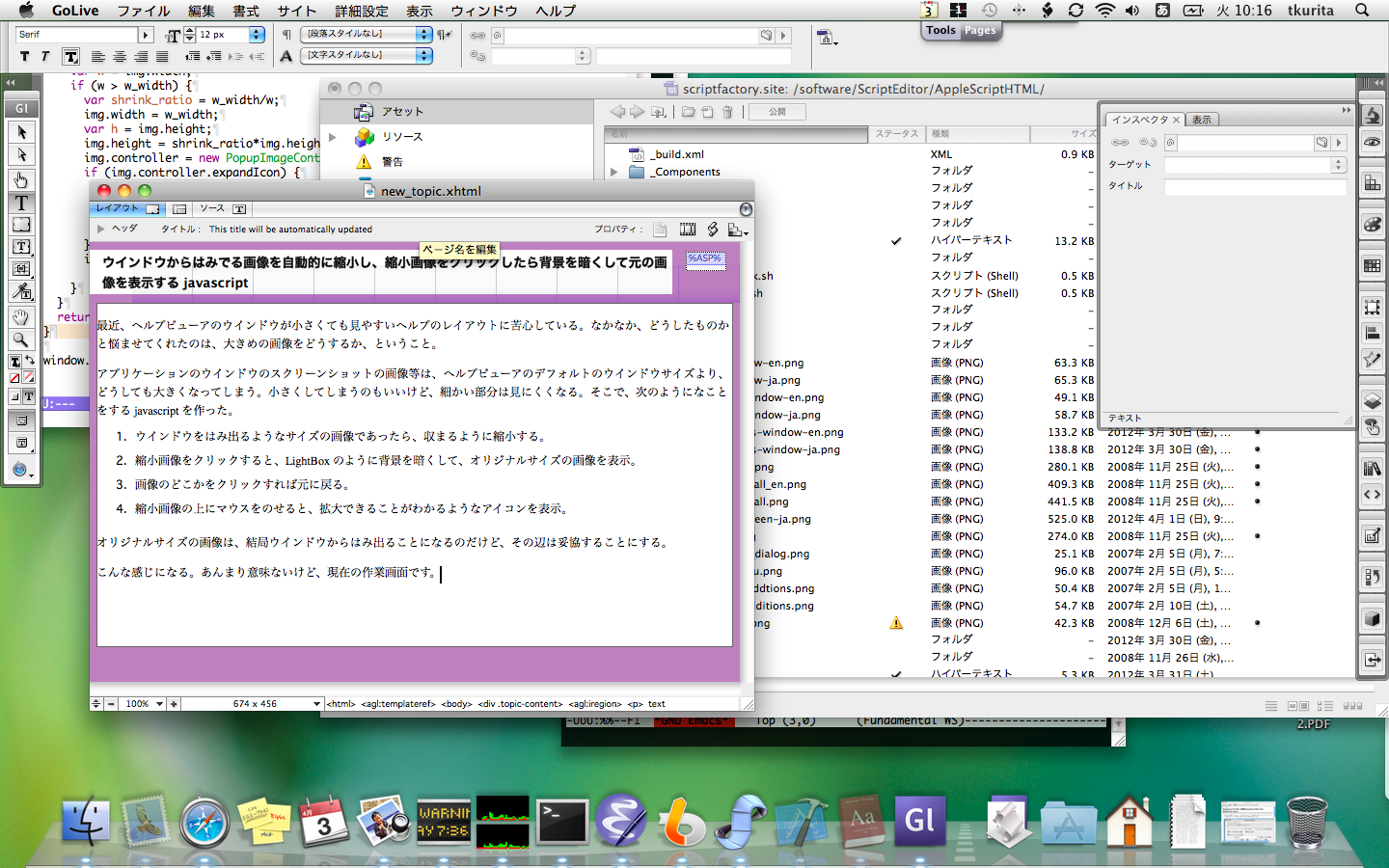
こんな感じになる。あんまり意味ないけど、現在の作業画面です。

ダウンロードしたいことは、こちら(shrink-popup-image.js)。
使い方は、
- ヘッダーで、shrink-popup-image.js を読み込むようにする。
- 縮小/拡大したい画像の img タグに、class="shrink-popup" を付け加える。
- id="expand-icon-image" というタグをどっかに作って(header の link タグとか)、その href で縮小画像にマウスオーバーした時に表示するアイコン画像を指定する。
という、説明で分かるかしら?ちなみに、初めて Javascript のオブジェクト指向プログラミングをしてみた。
ダレカノヤクニタチマスヨウニ。