| Home |
Part of Script factory. scriptfactory@mac.com . |
| Home |
Part of Script factory. scriptfactory@mac.com . |
Dialog Directorにはdependenciesと呼ばれる機能があります。dependenciesとは、あるdialog itemの状態に応じて、特定のdialog itemをactiveにしたりdeactive(操作できない状態)にしたりする機能のことです。ある程度高度なdialogになってきますと、user interfaceの見地から言って、あるdialog itemに依存して操作できてはいけないdialog itemというのが出てくると思います。そのために、userのdialogの操作に応じてdynamicにあるdialog itemをactiveにしたりdeactiveにしたりする必要があります。というわけで、Dialog Master ?を目指すあなたにとっては避けては通れない道なのです。
Dialog Directorの、英語の決してわかりやすいとは言いがたいmanualからdependenciesに関する部分を探し当てるだけでも至難の業でしょうし、自分も必要になるたびにmanualを読み返す(到底覚えられない)ので、自分の覚え書きという意味でも、解説を試みることにしました。
dependencies機能の基本は、dialog itemのenabled propertyに何らかの値を与えることです。
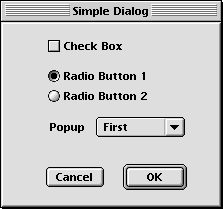
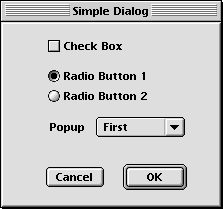
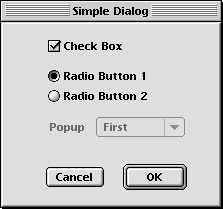
以下のようなdialogを例に取って解説します。

このdialogを生成するAppleScriptは以下のとおりです。
set dDpendenciesSample to ¬ {size:[210, 175], style:movable dialog, name:"Simple Dialog", contents:[¬ {class:push button, bounds:[120, 140, 178, 160], name:"OK"}, ¬ {class:push button, bounds:[40, 140, 98, 160], name:"Cancel"}, ¬ {class:check box, bounds:[40, 10, 146, 28], name:"Check Box"}, ¬ {class:radio group, bounds:[40, 40, 146, 58], button offset:[0, 20], contents:["Radio Button 1", "Radio Button 2"]}, ¬ {class:pop up, bounds:[40, 90, 190, 110], name:"Popup", name width:50, contents:["First", "Second", "Third"]} ¬ ] ¬ } ¬ dd auto dialog dDpendenciesSample with grayscale |
| sample1 |
|---|
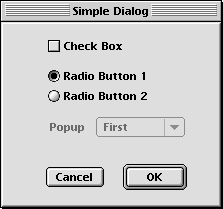
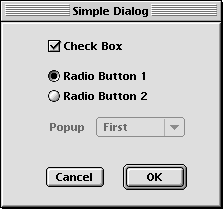
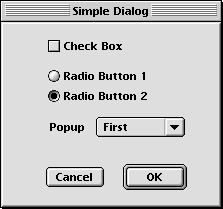
このdialogでのpop upをdeactive(使用不能)にしてみます。以下のように、7行目のpop upの定義にenabled propertyを付け加えます。
set dDpendenciesSample to ¬ {size:[210, 175], style:movable dialog, name:"Simple Dialog", contents:[¬ {class:push button, bounds:[120, 140, 178, 160], name:"OK"}, ¬ {class:push button, bounds:[40, 140, 98, 160], name:"Cancel"}, ¬ {class:check box, bounds:[40, 10, 146, 28], name:"Check Box"}, ¬ {class:radio group, bounds:[40, 40, 146, 58], button offset:[0, 20], contents:["Radio Button 1", "Radio Button 2"]}, ¬ {class:pop up, bounds:[40, 90, 190, 110], name:"Popup", name width:50, contents:["First", "Second", "Third"], enabled:false} ¬ ] ¬ } ¬ dd auto dialog dDpendenciesSample with grayscale |
| sample2 |
|---|
そうすると、以下のように、上記のcodeから生成されるdialogのpop upは、deactiveになります。

このように、enabeld propertyに何らかの値を与えるのがdependencies機能の基本です。例えば、上記の例では、enabled propertyの値を変数もしくはhandlerの呼び出しにしてやれば、いろんなことが可能になると思います。しかし、dialogが開く前にしか、その状態を決定できず、他のdialog itemの操作を受けてdynamicに変化できません。
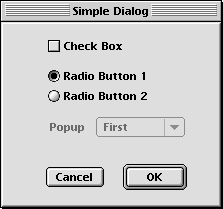
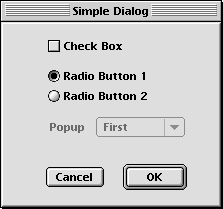
dialogを開いた後、userの操作に応じてdialog itemのactive、deactiveを切替えるには、依存先のdialog itemの番号をenabled propertyに記入します。上記のdialogで「Check Box」のON/OFFに対応して、pop upのactive/deactiveを切替えるには、Check Boxは3番目のdialog itemですので、pop upのenabled propertyは「enabled:3」と記入します。
set dDpendenciesSample to ¬ {size:[210, 175], style:movable dialog, name:"Simple Dialog", contents:[¬ {class:push button, bounds:[120, 140, 178, 160], name:"OK"}, ¬ {class:push button, bounds:[40, 140, 98, 160], name:"Cancel"}, ¬ {class:check box, bounds:[40, 10, 146, 28], name:"Check Box"}, ¬ {class:radio group, bounds:[40, 40, 146, 58], button offset:[0, 20], contents:["Radio Button 1", "Radio Button 2"]}, ¬ {class:pop up, bounds:[40, 90, 190, 110], name:"Popup", name width:50, contents:["First", "Second", "Third"], enabled:3} ¬ ] ¬ } ¬ dd auto dialog dDpendenciesSample with grayscale |
| sample3 |
|---|


ここで負の値、すなわち「enabled:-3」とすると、Check BoxがOFFのときにpop upがactiveになります。
set dDpendenciesSample to ¬ {size:[210, 175], style:movable dialog, name:"Simple Dialog", contents:[¬ {class:push button, bounds:[120, 140, 178, 160], name:"OK"}, ¬ {class:push button, bounds:[40, 140, 98, 160], name:"Cancel"}, ¬ {class:check box, bounds:[40, 10, 146, 28], name:"Check Box"}, ¬ {class:radio group, bounds:[40, 40, 146, 58], button offset:[0, 20], contents:["Radio Button 1", "Radio Button 2"]}, ¬ {class:pop up, bounds:[40, 90, 190, 110], name:"Popup", name width:50, contents:["First", "Second", "Third"], enabled:-3} ¬ ] ¬ } ¬ dd auto dialog dDpendenciesSample with grayscale |
| sample4 |
|---|


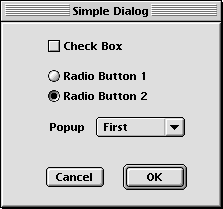
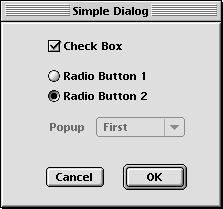
radio groupの「Radio Button 2」がONになった時だけ、pop upをactiveにするにはどうすればよいのでしょうか?あるdialog itemのsub itemに対するdependenciesは、
「item number」+ 「sub item number」× 256
という式で計算される番号をenabled propertyに与えます。例えば、上述のdialogではradio groupは4番目のdialog itemで「Radio Button 2」は2番目のsub itemです。したがって、
4 + 2 × 256 = 516
「516」という値をenabled propertyに与えてやればいいことになります。
set dDpendenciesSample to ¬ {size:[210, 175], style:movable dialog, name:"Simple Dialog", contents:[¬ {class:push button, bounds:[120, 140, 178, 160], name:"OK"}, ¬ {class:push button, bounds:[40, 140, 98, 160], name:"Cancel"}, ¬ {class:check box, bounds:[40, 10, 146, 28], name:"Check Box"}, ¬ {class:radio group, bounds:[40, 40, 146, 58], button offset:[0, 20], contents:["Radio Button 1", "Radio Button 2"]}, ¬ {class:pop up, bounds:[40, 90, 190, 110], name:"Popup", name width:50, contents:["First", "Second", "Third"], enabled:516} ¬ ] ¬ } ¬ dd auto dialog dDpendenciesSample with grayscale |
| sample5 |
|---|


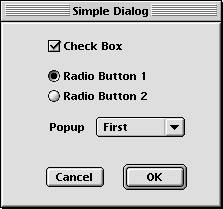
最後に、複数のdialog itemの状態に依存するという、より複雑な条件の場合です。
例えば、「Check BoxがOFF」かつ「Radio Button 2がON」の場合に「pop upがactive」になる場合を考えます。
これまでの解説より、「Check BoxがOFF」という条件は、
enabled:-3
「Radio Button 2がON」という条件は、
enabled:516
とすれば良いということはご理解いただけていると思いますが、この二つの条件の論理積を取るわけです。dependenciesの論理積を取るためには、
enabled:[dAnd,-3,516]
と記述します。
set dDpendenciesSample to ¬ {size:[210, 175], style:movable dialog, name:"Simple Dialog", contents:[¬ {class:push button, bounds:[120, 140, 178, 160], name:"OK"}, ¬ {class:push button, bounds:[40, 140, 98, 160], name:"Cancel"}, ¬ {class:check box, bounds:[40, 10, 146, 28], name:"Check Box"}, ¬ {class:radio group, bounds:[40, 40, 146, 58], button offset:[0, 20], contents:["Radio Button 1", "Radio Button 2"]}, ¬ {class:pop up, bounds:[40, 90, 190, 110], name:"Popup", name width:50, contents:["First", "Second", "Third"], enabled:[dAnd, -3, 516]} ¬ ] ¬ } ¬ dd auto dialog dDpendenciesSample with grayscale |
| sample1 |
|---|



論理和を取ることもでき、
enabled:[dOr,-3,516]
とすると、「Check BoxがON」もしくは「Radio Button 2がON」の時に、pop upがactiveになります。
dummyを使った複雑なdependencies
live dialogにおける究極のdependencies
|
|
| This page was last built on |