| Home |
Part of Script factory. scriptfactory@mac.com . |
Home
![]() Monologue
Monologue![]()
Part of Script factory. scriptfactory@mac.com .
AppleScriptにある程度のGUIを与えてくれるOSAXとしてDialog Directorというものがあります。Dialogとしては、かなり高機能なものをつくることができるのですが、その分結構めんどくさい代物です。そのため、ResEditでつくったDialogのresouceから、Dialog Directorによるdialogのsource codeをつくってくれるDialog Dumperという支援ツールが付属しています。しかし、まともに動かないし、そもそもResEditによるdialog resourceの作り方がよくわかんね〜という人は結構いらしゃるのではないのでしょうか?正直、自分はMacintoshのprogrammingに精通しているわけではないので、dialog resouceの組み方など知るはずもないのですが、Dialog Dumperのsource codeを読みほどいて、とりあえず使えるようにはなりましたので、自分の覚え書きという意味でも簡単にまとめてみます。
一応、Dialog Directorの使い方はご存じであると仮定します。Dialog DumperはDialog Directorのためのcodeの骸骨みたいなものを吐き出してくれるだけで、Dialog Dumperが吐くcodeにちょっと手を加えないと、普通、使えないので、とりあえずDialog Directorの使い方を覚えてください。そして、そのめんどくささに嫌気が差したら、この文章を読んでください。script writingだけで、GUIを構築するの死ぬほどめんどくさいですよ。それを味わわないと、こういったtoolのありがたみがわからないんじゃないかなと思います。
いきなりですが、Dialog Dumperは日本語のMac OSではまともに動きません。かなりおきて破りなことをしています。
まず、必要なOSAXをcheckするroutineがあるのですが、この部分で英語のOSと日本語のOSでは名前が違うシステムフォルダ内のフォルダを参照しようとしています。具体的には、「機能拡張」フォルダ「Scripting Additions」というフォルダを見に行きます。Scripting Additionsという名前のフォルダは日本語のOSでは「スクリプティング機能追加」という名前になっていますし、このフォルダが機能拡張フォルダ内にあったのは、OS 7.xの頃です。ご存じのとおりOS 8.xになってからはスクリプティング機能追加フォルダはシステムフォルダ直下に移動しています。
もう一つ、Dialog Dumperがまともに動かない原因があります。どういうことなのか自分もよくわからないのですが、programmer's toolsの返り値であるrecordのlabelがすべて、「|」で囲まれてしまっているので、この辺もsouce codeをいじらないと、まともに動きません。
例えば、
set dlog to cast d using template "DLOG" with label set r to dlog's boundsrect |
という部分を
set dlog to cast d using template "DLOG" with label set r to dlog's |BoundsRect| |
というように、変えてやらなければならなかったりします。なんで、こんなことになっているのかよくわかりませんが、自分のところだけでしょうか?それとも日本語のOSだから?誰か教えてください。
などなどと、問題を解決して、とりあえず自分が使っているものを用意しましたので、よろしかったらdownloadしてください。
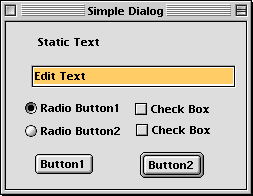
なにはともあれ、簡単なDialogを作ってみましょう。次のようなDialogの作り方の手順を説明します。

このdialogを作るresourc fileもよろしかったらdownloadしてください。
次のような流れになります。
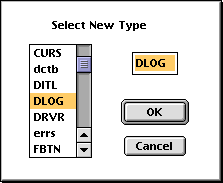
ResEditで新たなリソースファイルを作ります。そして、「DLOG」リソースをまず作ります。ResEditで、新たなtypeのresourceを作る時は、「Resource」Menuから「Create New Resource」を選びますと、どんなtypeのresourceを作るか選択するdialogが表示されます。

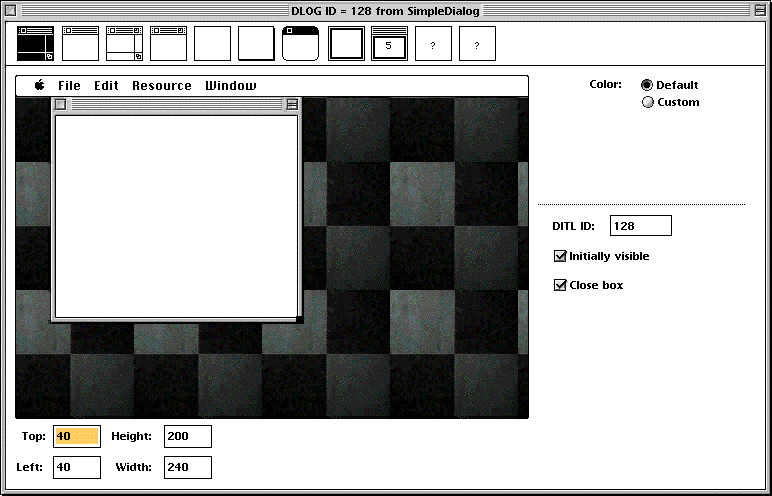
ここで、listから「DLOG」を選んでOKを押すとid 128のDLOG リソースつくられ、バッシッと次のようなwindowが開かれます。ここで、どんなタイプのdialogを作るのか設定します。

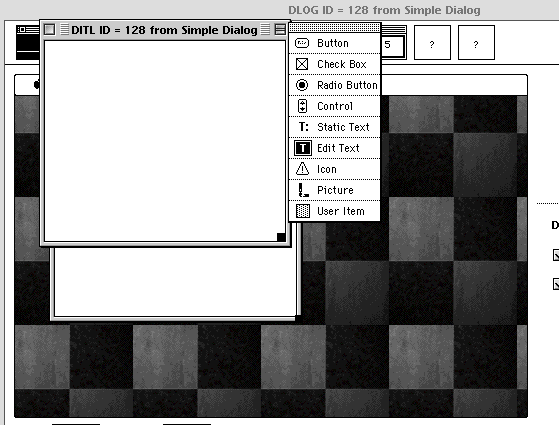
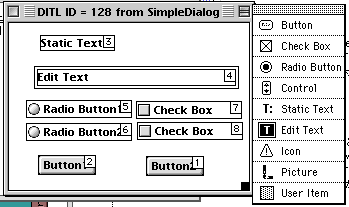
ここで、表示されている真っ白なdialogをdouble clickすると、id 128のDITL リソースが開かれて次のようなwindowが表示されます。DITL リソースではdialogの中身を設定します。

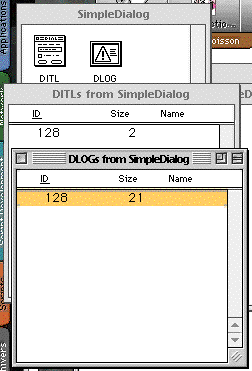
ここまでやると、以下のようにid 128のDLOG リソースとDITL リソースが一つずつ作られているはずです。

では、ちょっと戻って、まずはDLOG リソースの設定をしましょう。DLOGリソースでは、以下の項目を設定します。
また、どうでもいいんですが、DITL resourceに名前をつけておくとそれば、最後に生成されるDialog Directorのdialogを定義するrecordの変数名に反映されます。
では、順番に
生成するdialogのtitleは、「DLOG」 menuの「Set 'DLOG' characteristics」を選ぶと表示されるdialogで設定します。ここで「Window title :」という欄が存在するので、ここに入力します。そして、ここに「ProcID」という欄が存在しますが、ここに番号を入力するとどんな外枠(style)を持ったdialogを生成するかを指定できます。ProcIDに設定する番号とstyleの対応は以下のようになっています。
| ProcID | Window style |
| 0 | standard window |
| 1 | standard dialog |
| 2 | plain dialog |
| 3 | plain dialog |
| 4 | standard window |
| 5 | movable dialog |
| 8 | standard window |
| 12 | standard window |
| 16 | standard window |
| 1985 | standard palette |
| 1987 | standard palette |
| 1989 | standard palette |
| 1991 | standard palette |
| 1993 | sideways palette |
| 1995 | sideways palette |
| 1997 | sideways palette |
| 1999 | sideways palette |
なんか、妙に重複していますし、何でこんなことになっているのかかなり理解に苦しみますが、とにかくソースコードを読むとこういうことになっています。「DITL」リソースのeditorの上の部分にwindowのstyleが選べるようになっていますが、Dialog Directorはこのすべてのstyleを実現できません。実現できないスタイルは他に適当に割り当ててあるみたいです。それで、上記のように重複したstyleがいっぱいあるのかも知れません。「DITL」リソースのeditorの上の部分にwindowのstyleを選ぶとそれに応じてProcIDが設定されるのですが、設定されるProcIDは、左から0, 4, 8,12,2, 3, 16, 1, 5というようになっています。
ここでは、window titleを「Simple Dialog」とし、ProcIDは0としましょう。
「DITL」リソースのeditorの右の方にClose BoxというCheck Boxがあるので、それをONにしてください。すると生成されるdialogにはClose Boxがつきます。
画面の中央に自動的に配置する、もしくは画面の左上を原点としてdialogの左上の座標を指定することができます。自動配置にする場合は、「DLOG」Menuから「Auto Position」を選んで表示されるdialogにある2つのPopup Menuで、「Center」と「Mainscreen」の組み合わせを選んで下さい。これ以外の組み合わせのときは、座標値が参照されます。座標値は「DITL」リソースのeditorの左下にある「Top」と「Left」で指定すれば良いでしょう。ちなみに、「Top」と「Left」の設定値が両方とも0の場合は、勝手に自動配置と解釈されます。
大人しく、「Center」と「Mainscreen」の組み合わせを選んでおけば、間違いないでしょう。
次にdialogの大きさについてですが、「DITL」リソースのeditorの左下にある「Top」と「Left」で設定できますが、次に設定する「DITL」リソースのところで設定できますし、その方が普通でしょう。だって、dialogの中身をきめないと、その大きさなんて決まらないじゃないですか。
次に、dialogの中身を設定します。先ほど作ったid 128のDITL リソースを開いて下さい。真っ白なdialogの中身が表示されますから、この中にpaletteからdialogのitemを選んで並べていきます。Button、Check Box、Radio Button、Static Text、Edit Textについては問題ないでしょう。palleteからDrag&Dropで引っ張ってくるだけです。並べた物をdouble clickすればそれらの詳細を設定できます。それ以外のControl、Icon、Pictureについてはまたこの次ということで。
基本的にただべたべたと並べるだけで良いのですが、Radio Buttonについては一つ気をつけなければならないことがあります。ふつうRadio Buttonはいくつかのgroupで扱われます。なぜなら、Radio Buttonはいくつかの選択肢の中から、何かを一つだけ選ぶためのものですから。groupとして扱うRadio Buttonは、Item Numberが連番でなければなりません。Item Numberは、「DITL」 Menuから「Show Item Number」を選ぶと表示されます。そして、そのへんにあるmenu itemを使えば、Item Numberは設定できます。

後はsaveして、Dialog DumperにResource fileをDialog Dumperにdrag&dropするだけ!!ちなみに、Resouce fileは閉じて下さい。そうしないとDialog DumperがResource fileを開けないといってerrorを出します。
最終的にはこんな、codeが生成されるはずです
-- SimpleDialog set |dSimpleDialog| to {size:[240, 167], style:standard window, closeable:true, name:"Simple Dialog", contents:[¬ {class:push button, bounds:[137, 133, 195, 153], name:"Button2"}, ¬ {class:push button, bounds:[29, 132, 87, 152], name:"Button1"}, ¬ {class:static text, bounds:[31, 12, 106, 28], contents:"Static Text"}, ¬ {class:text field, bounds:[28, 46, 227, 63], value:"Edit Text"}, ¬ {class:radio group, bounds:[17, 77, 123, 95], button offset:[0, 23], contents:["Radio Button1", "Radio Button2"]}, ¬ {class:check box, bounds:[127, 78, 233, 96], name:"Check Box"}, ¬ {class:check box, bounds:[128, 99, 234, 117], name:"Check Box"} ¬ ] ¬ } dd auto dialog |dSimpleDialog| with grayscale |
|
|
| This page was last built on |